REACHDESK: Designed a self-service experience for users to create and publish landing pages in under 1 hour (vs. 7–10 days). Resulted in a 20% increase in gift spending and improved team efficiency by 90%.
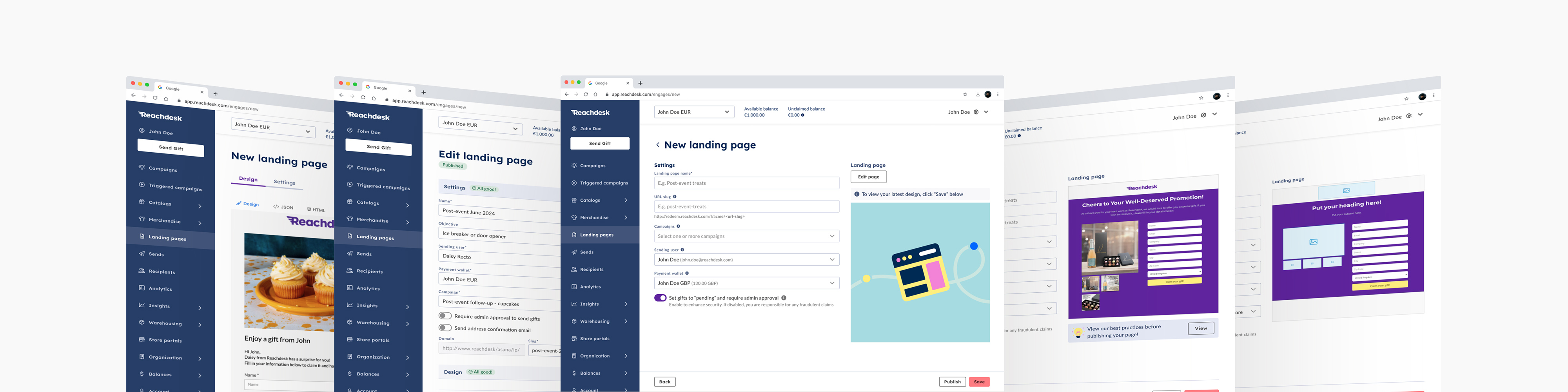
In-app gifting Landing Pages
Reachdesk is a B2B SaaS gifting platform that enables companies to send personalized gifts to prospects, customers, and employees. As part of the experience, recipients use customizable landing pages to claim gifts.
B2B SaaS
Growth
End-to-end journey
Self-serve experience

BRIEF
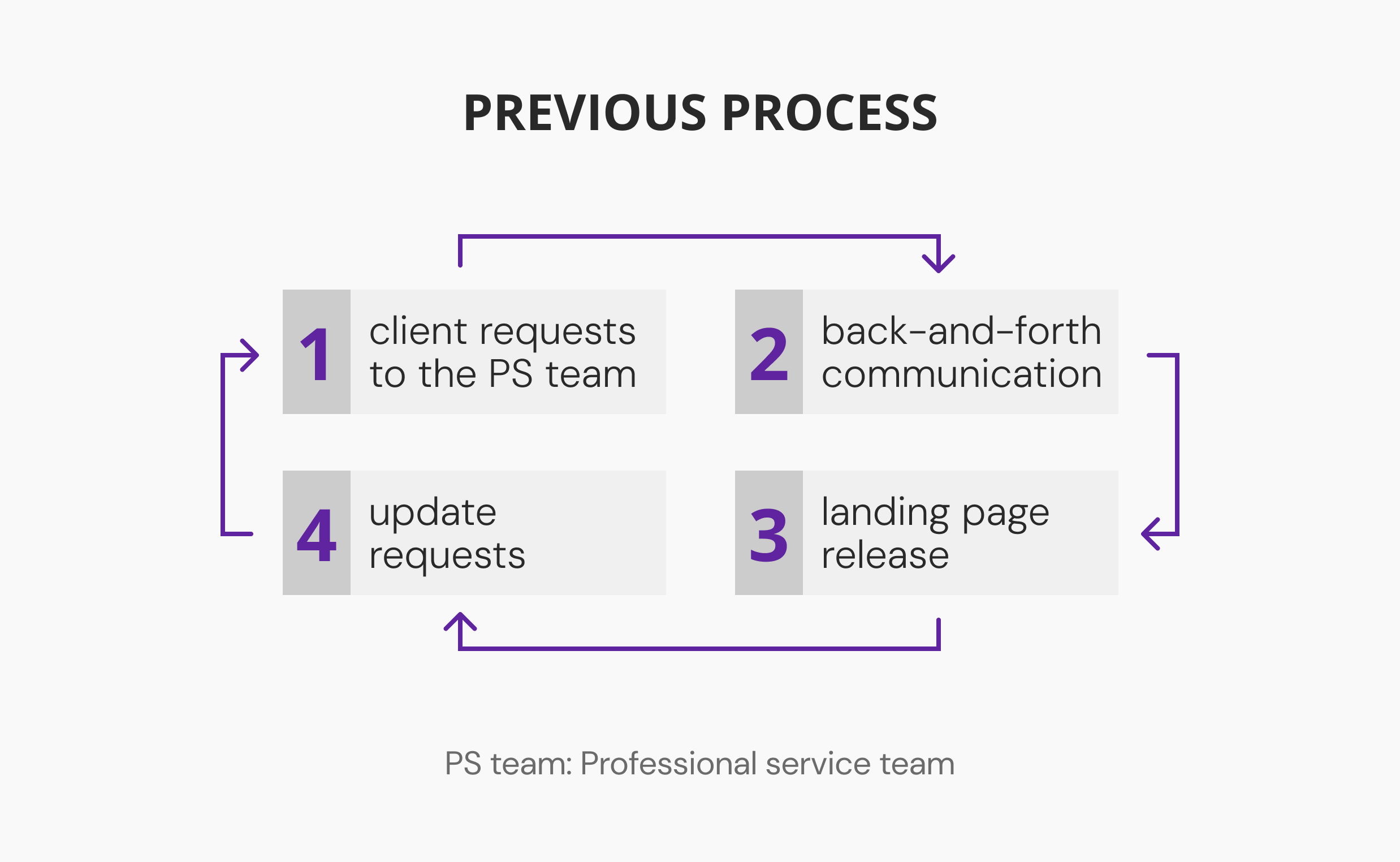
Previously, landing pages were manually built by the Professional Services team, often taking 7–10 days from request to delivery. The process required constant back-and-forth with clients, led to high operational costs, and delayed campaign launches. It also limited scalability and prevented Reachdesk from unlocking the full potential of its gifting platform.
To solve this, I designed a self-service experience that empowers users to create, manage, and publish their landing pages quickly, independently, and at scale.
The new solution reduced setup time to under an hour, increased gift spending by 20%, and improved internal team efficiency by 90%.
CHALLENGE
What if launching a landing page only took minutes?
Our main goals were to:
• Speed up the setup, launch, and management of landing pages
• Reduce operational costs and support needs tied to manual processes
• Improve financial performance and ROI
MOTIVATION
Competitors’ automated solutions disadvantage us, increasing the urgency to deliver a self-service option
MY ROLE
I led and worked hands-on on the end-to-end customer journey for the new landing page experience. I partnered with PMs, engineers, and stakeholders to define priorities and ensure the initiative aligned with strategic business goals and pain points.
After leading the design of 1st phase of the new self-serve experience, I stayed close to the team as we prepared for launch, supporting QA, validating final flows, and helping with internal onboarding.
In parallel, I continued working on iterations for the next phases of the experience, using user feedback and key metrics to support data-driven decisions and guide future improvements.
KICKOFF
Picking up the pieces
I kicked off the project by interviewing stakeholders to align on goals and priorities and facilitated a workshop to align key challenges and drive collaboration. Afterward, the Product Manager, the Engineering Manager, and I held regular syncs with stakeholders throughout the project to ensure alignment and transparency.

DISCOVERY INSIGHTS
Before I could jump into designing, I needed to deeply understand the core pain points in our landing page creation process. I started by conducting user interviews and collecting internal feedback from 4 members of the Professional Services team, as well as 6 external clients, including 2 high-value accounts.
"Coordinating with clients on every minor detail takes up a lot of our time and budget. We end up spending more hours on communication than on actual design work."
Project Manager
(Professional Service team)
“We’re often left in the dark, waiting for updates. It’s frustrating because we have tight deadlines, and each revision takes longer than expected.”
Marketing Manager
(Client)

7-10 days
required to complete the entire previous process between the PS team and the client
44 insights
from customers (via NPS or directly through CSMs) in 2024
⸺ Time consumption
The process could take 7 to 10 days from request to delivery, delaying campaign launches
⸺ Manual process
Back-and-forth process takes up a lot of time for both the Professional Services team and the client
⸺ Increased costs
Extensive communication and revision process results in higher costs for Reachdesk
⸺ Lack of client visibility
Clients have no way to track the progress of their project in real-time
⸺ Not scalable
Manual processes couldn’t scale with demand without adding headcount
⸺ Lack of autonomy
Clients relied entirely on the PS team, with no ability to create or edit landing pages on their own
REFRAMING THE PROBLEM
“...how might we empower clients to build and launch landing pages, without relying on us?”
THE NEW LANDING PAGE
How did we get there?
Our proposal was a self-serve landing page experience, one that gave clients control, reduced operational load, and maintained the personalization that made Reachdesk campaigns effective.
I mapped the end-to-end workflow and identified key friction points and bottlenecks, particularly around repetitive tasks that could be streamlined or automated.
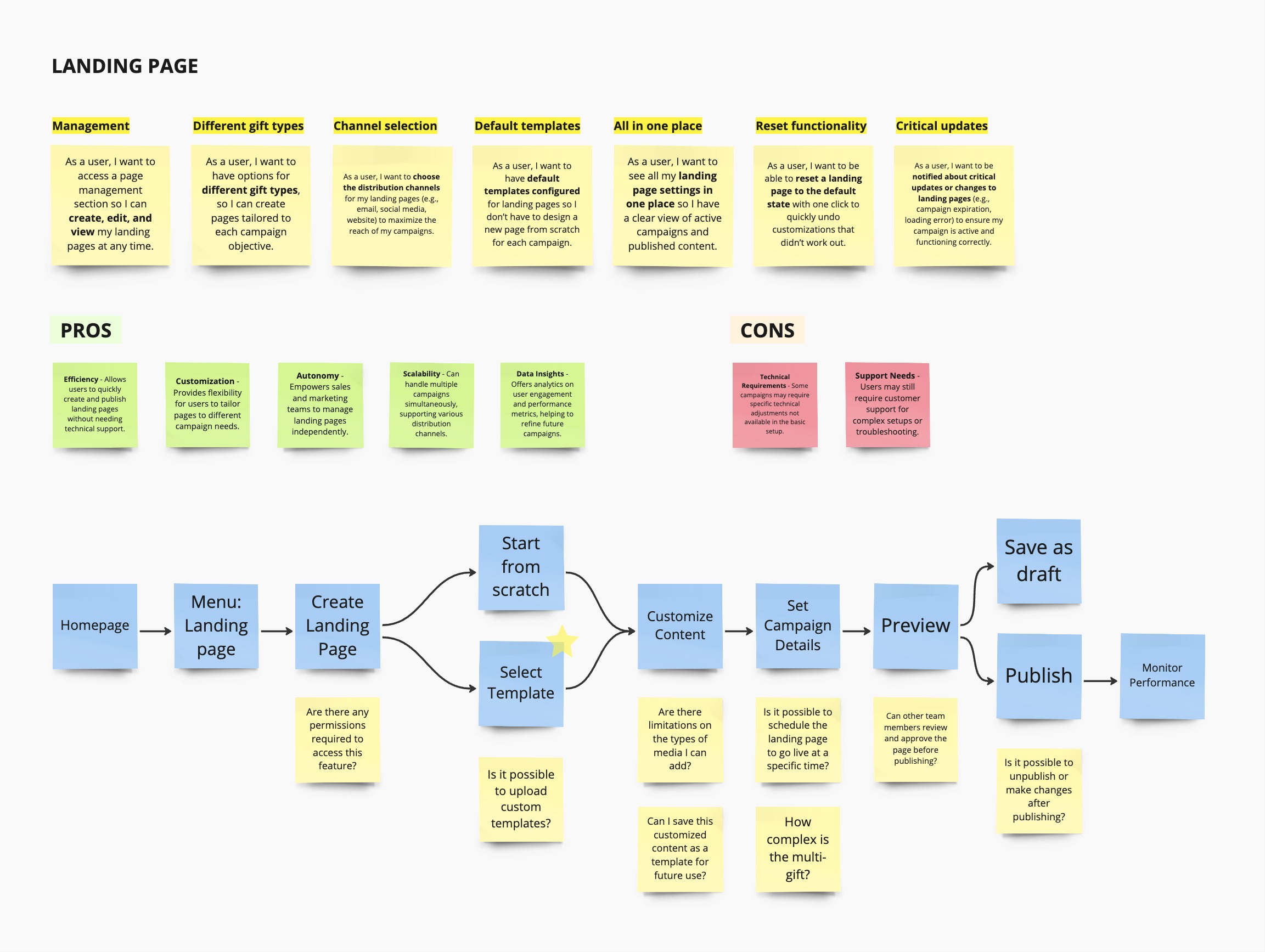
Primary questions that guided my design strategy:
1. How do we design key use cases?
2. What contexts need to be considered?
3. What’s the perfect journey?

But, during the process, what challenges did we need to overcome?
NON-GENERIC DESIGN SYSTEM COMPONENTS
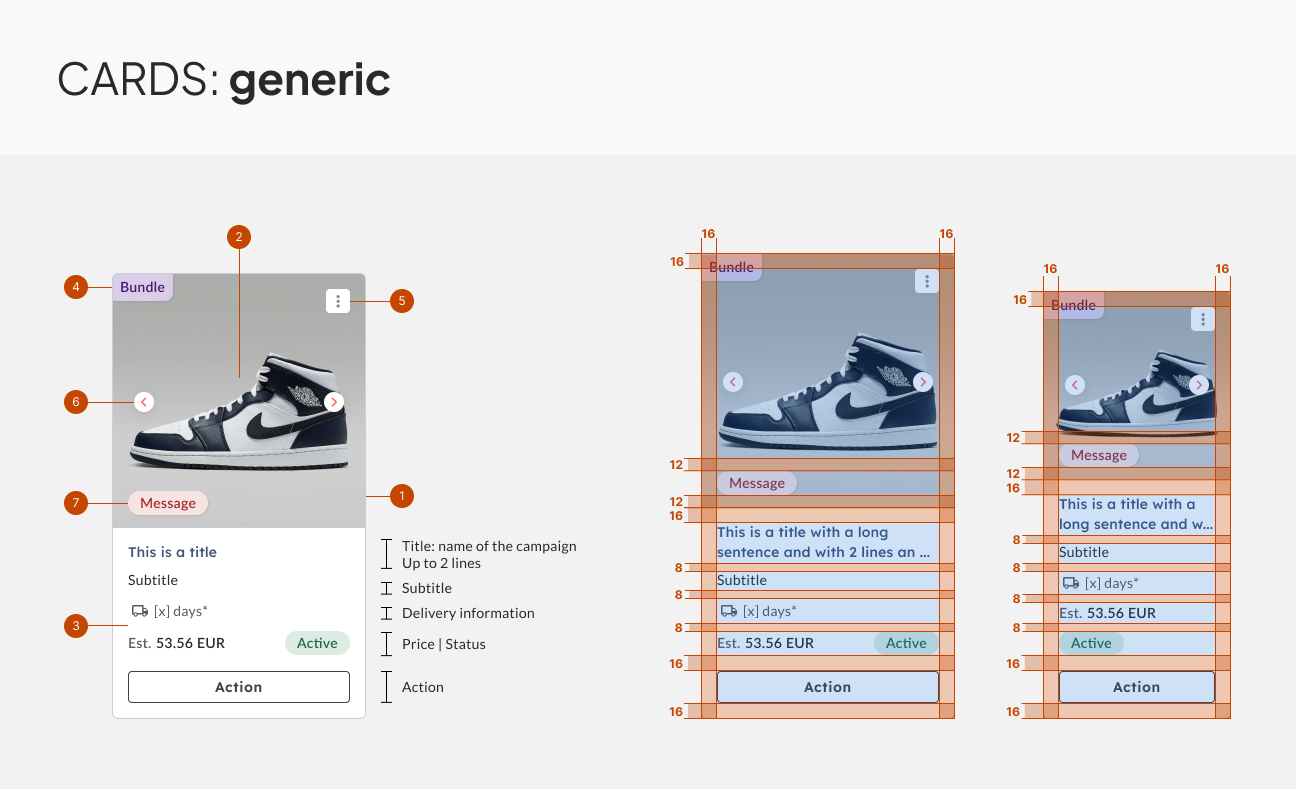
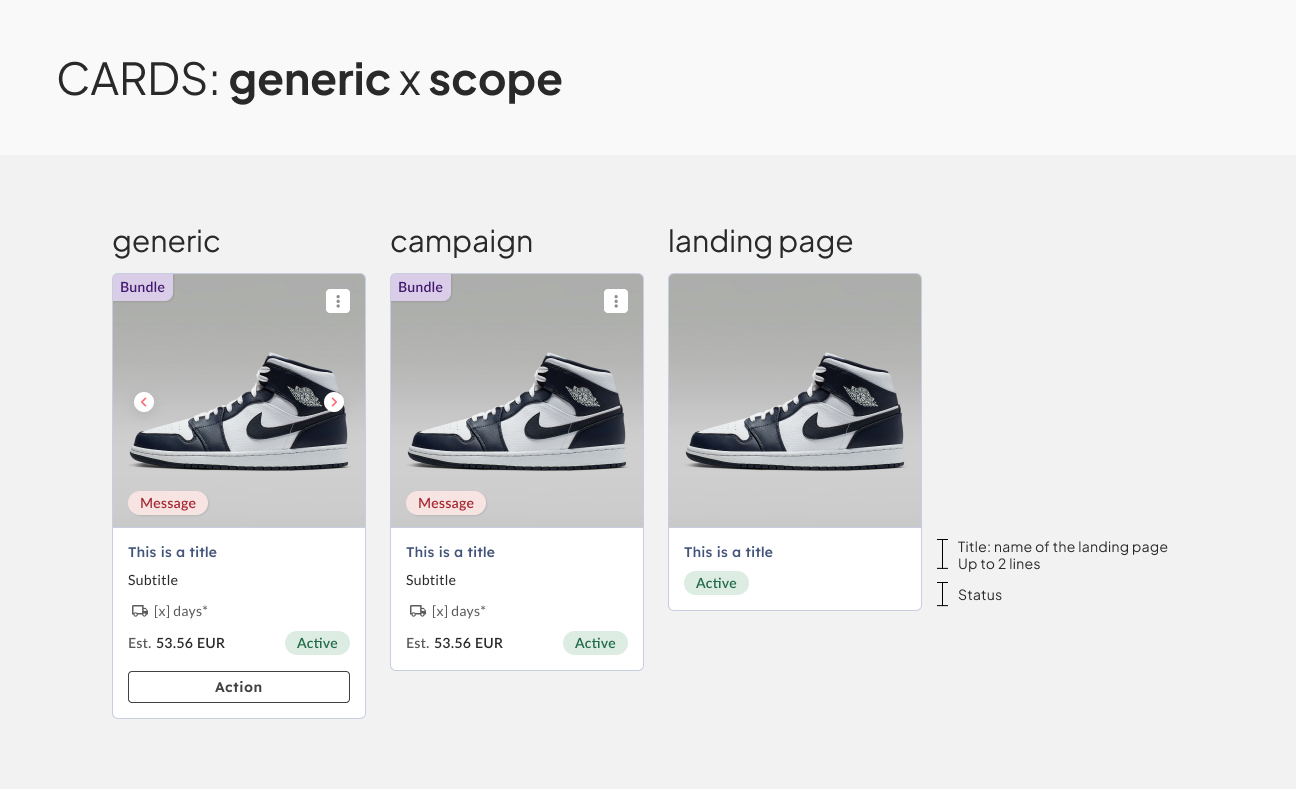
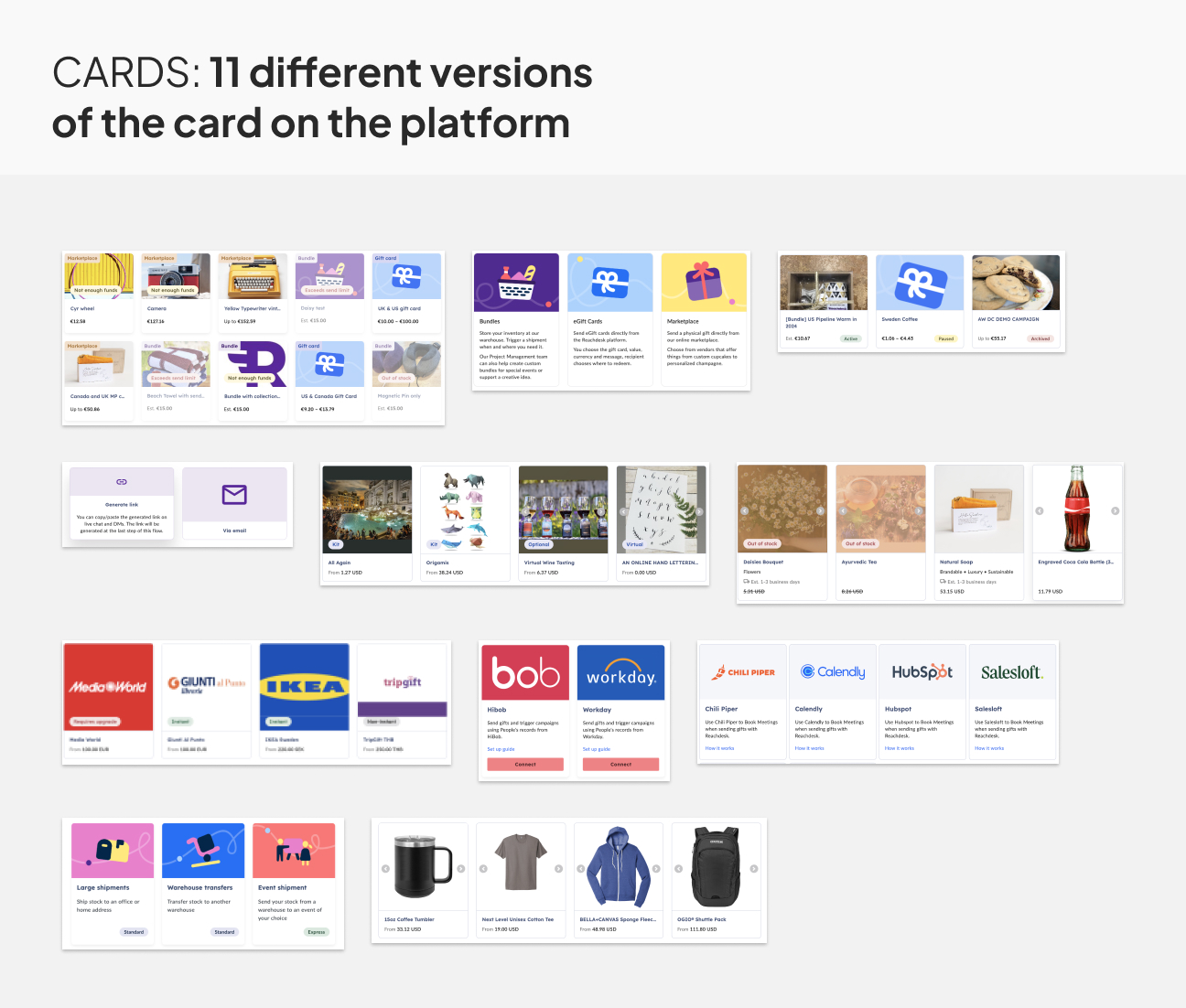
Many components, like the card, which had 11 different versions across the platform, were too rigid or narrowly scoped. This fragmentation made it hard to scale or adapt the UI for new use cases without creating yet another custom version, increasing inconsistency and adding overhead for both design and development teams.

I designed a generic card for 11 scenarios and landing pages, but due to the MVP urgency and team scope, I used an existing campaign card and adapted it for this first release
API CALL LIMITATIONS
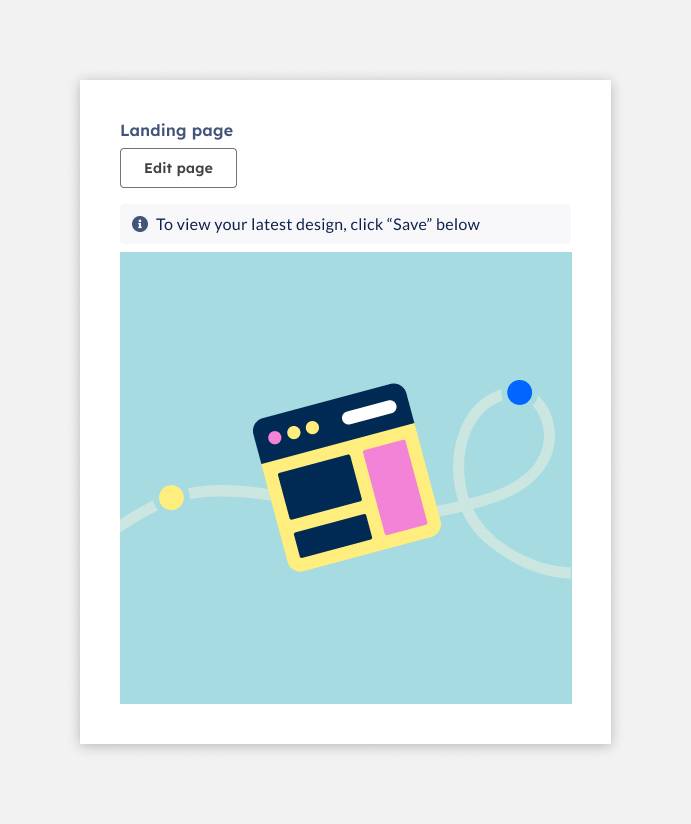
For example, the placeholder preview of the landing page design only becomes visible after the user saves the page. Allowing real-time updates with every design change would require triggering an API call on each interaction, something the current architecture isn’t optimized to handle efficiently in this first phase.
To address this, I introduced a banner with a disclaimer informing users that the preview will only appear after the page is saved or published, setting the right expectations and avoiding confusion during the editing process.
TIGHT DEADLINE
The team faces pressure to deliver within a very short time frame, mainly due to the presence of competitors offering similar solutions. This constraint limits time for thorough research, testing, and iteration and demands a strong focus on prioritization and fast decision-making.
EXPECTATIONS FROM STAKEHOLDERS
Leadership has set ambitious expectations around the success and impact of the initiative. This adds another layer of pressure on the team to balance business goals, user needs, and technical constraints while maintaining high-quality outputs under time-sensitive conditions.
MULTIPLE USE CASES
One of the key challenges was ensuring flexibility without overwhelming complexity. Our customers had diverse needs, from simple RSVP pages to more interactive landing pages with multiple CTAs. Another challenge was maintaining brand consistency, as some customers wanted fully customizable pages, while others needed guardrails to ensure branding guidelines were met.
How do we address key use cases?
To solve this, I explored modular design solutions where users could select from predefined templates and make adjustments. This balance allowed customization while maintaining usability. I also collaborated closely with engineers to ensure the design system could support scalable customization without overloading the development team with edge cases. Throughout the process, I ran iterative usability tests, ensuring that even non-technical users could intuitively create landing pages. The final design prioritized a guided user flow, helping customers build high-converting pages without needing prior design knowledge.


FROM MANUAL TO SCALABLE
Previously, our service model treated every use case as a unique request, which led to a manual process that didn’t scale. We needed to reverse that logic, starting from a core system that could flex rather than creating from scratch every time.
This shift meant asking strategic question:
Not “How will this customer get their custom page built?”
But rather, “How might we offer the right level of customization for this use case within the product itself?”
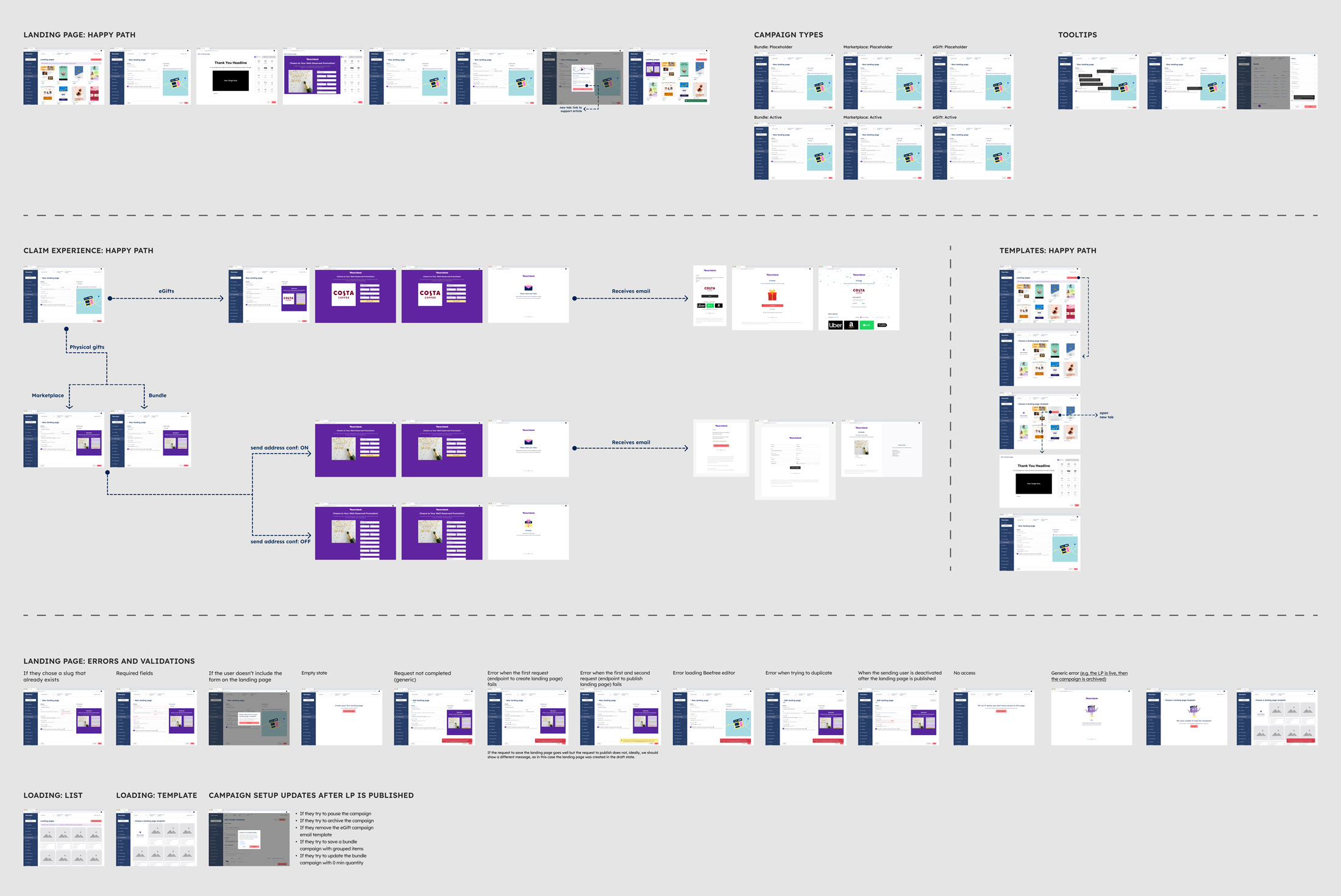
That led to the development of a template-based editor with customizable components and visual cues, empowering users to build fast, guided, and effective pages with minimal support.
LAUNCH
A big step forward
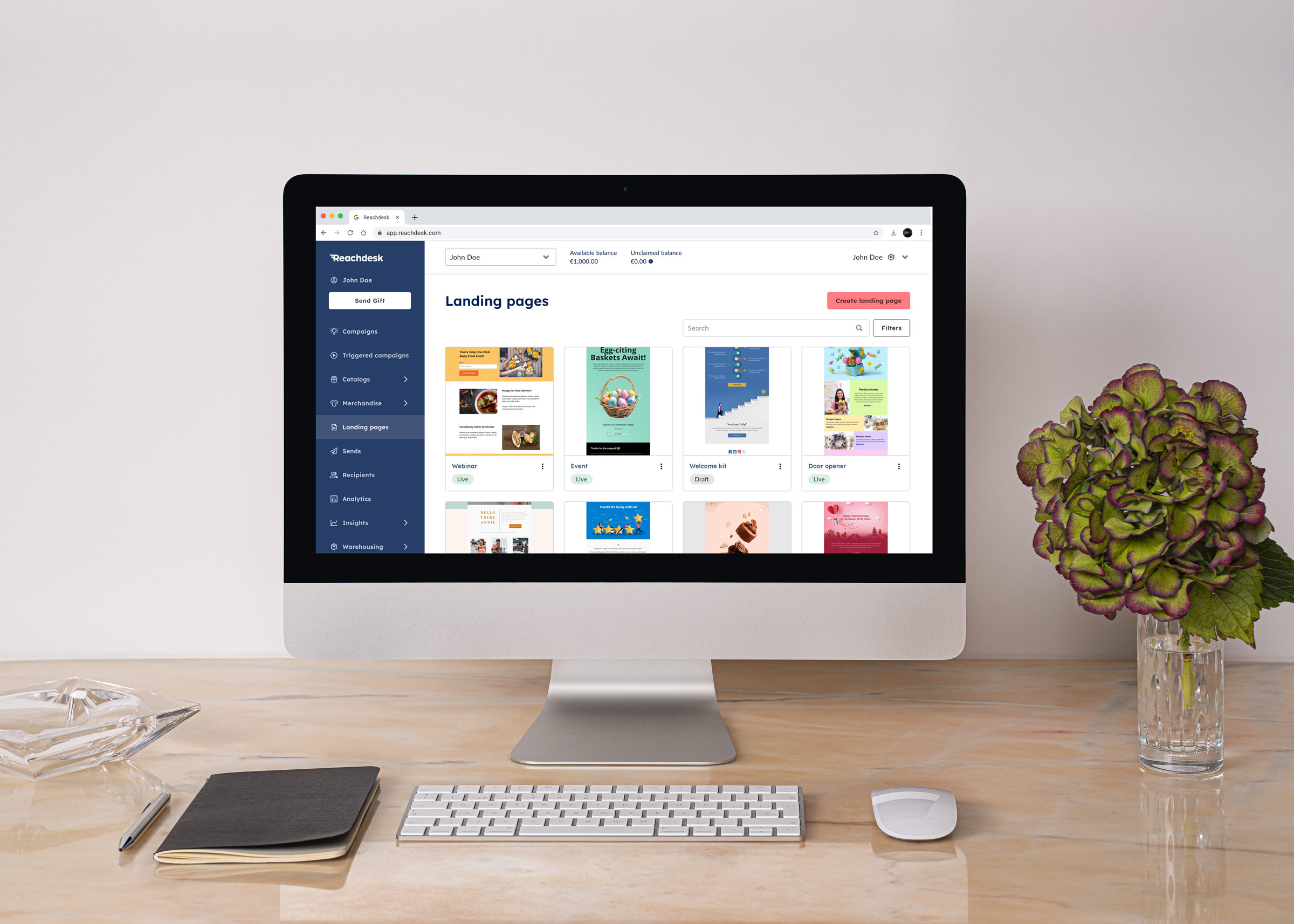
The first phase of the experience was launched globally at the beginning of December 2024. It was exciting to see the work go live and start changing how clients create and manage their campaigns with more speed, less friction, and full control.
It was a big milestone for the team as we had redesigned and rebuilt everything from the ground up.
IMPACT
What we achieved
The launch of the new self-serve landing page experience changed the way clients create and manage their campaigns. In just a few weeks, we saw a clear drop in delivery time and internal effort.
less than
1h
TIME TO LAUNCH
Time to launch went from 7–10 days to less than 1 hour thanks to the self-serve setup
increased by
28%
LANDING PAGES CREATED
The new flow made it easier and faster for teams to create and manage pages on their own
increased by
20%
GIFT SPENDING
Higher engagement from recipients indicates stronger campaign performance
FROM HERE FORWARD
What comes next
Adoption continues to grow, although many clients are still getting used to the idea of building pages on their own. We’re closely monitoring how they interact with the tool and leveraging their feedback to guide ongoing improvements.
In parallel, we’ve begun work on the next set of priorities, which were defined collaboratively with stakeholders. These focus primarily on bringing back key features from the previous version that remain essential for certain use cases.
Our main focus at the moment is exploring multi-gift solutions and testing, one of the platform’s most complex areas due to the variety of business rules involved across the three gift types: bundles, marketplace, and eGifts.